React Google Login 구현하는 법
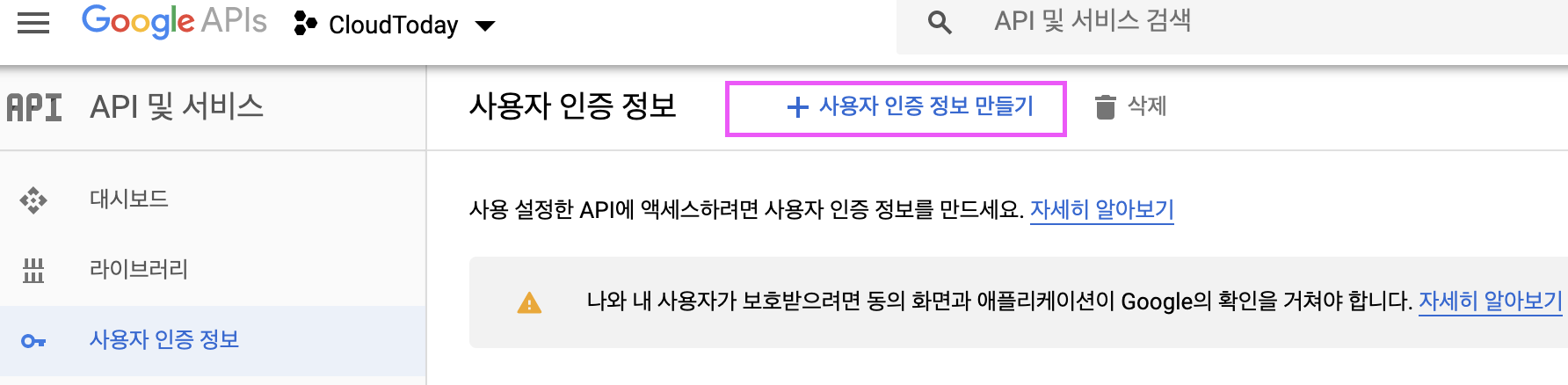
30 May 2020 | programming web- https://console.developers.google.com/apis/ 구글 API 콘솔에서 ClientID를 발급받는다.

- yarn add react-google-login
import React, { Component } from 'react'
import { Button, Image } from 'semantic-ui-react'
import { GoogleLogin } from 'react-google-login';
export default class MyPage extends Component {
state = {
}
render() {
return (<div>
<GoogleLogin
clientId={myClientID}
onSuccess={(res)=>{
console.log(res);
}}
onFailure={(err)=>{
console.log(err);
}}
>
</GoogleLogin>
</div>);
}
}
idpiframe_initialization_failed 에러 나는 경우
-
localhost:3000 에서 google login 사용하니 에러가 발생했다. 이런 경우엔 google api console에서 허용할 url에 http://localhost:3000 을 추가해준다.
-
그래도 해결되지 않는 경우엔 크롬의 경우 설정 페이지에서 쿠키 관련 히스토리를 모두 삭제시키면 된다.